¿QUE ES AJAX?
AJAX (Asynchronous JavaScript and XML) se refiere al conjunto de técnicas de desarrollo web, y no a un lenguaje de programación en si. Sin embargo, AJAX es mayormente utilizado en la programación del lado del cliente o quien realiza las peticiones (como por ejemplo Javascript que se ejecuta en un navegador) para permitir que la data sea enviada y recibida desde y hacia una base de datos o servidor. Una de las principales ventajas de usar AJAX es que el intercambio de información puede realizarse en segundo plano, por lo que de esta forma se evita molestar al usuario mientras se da el proceso. Algunos ejemplos mas comunes del funcionamiento de esta herramienta son: cuando se recibe una notificación de cualquier tipo mientras tu te encuentras en una pagina de Facebook cualquiera; usar Twitter y seguir cargando tuits anteriores sin esperar a que la pagina cargue de nuevo; o también, interactuar en un video de Youtube (dar like, suscribirse a un canal, agregar a una lista de reproducción, etc). En fin, cualquier sitio web que pueda intercambiar información de manera inmediata y sin interrumpir la interacción del usuario forma parte de la tecnología de AJAX.

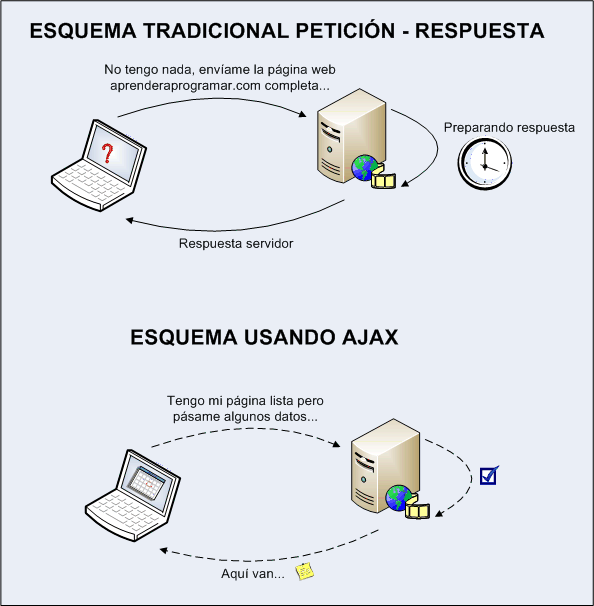
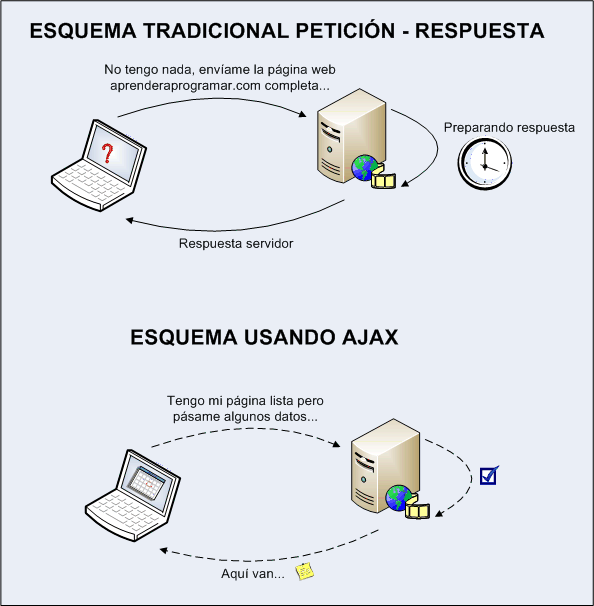
DIFERENCIA ENTRE USAR AJAX Y EL METODO CONVENCIONAL
USANDO EL MÉTODO CONVENCIONAL
- HTTP realiza una petición desde el buscador hacia el servidor web. Sin embargo, el usuario debe esperar a que su petición sea procesada y que una respuesta sea enviada de vuelta antes de que se pueda observar la información solicitada.
- La solicitud de información llega al servidor web y envía la información adecuada.
- La información solicitada es enviada devuelta al navegador y el usuario puede ver la información.
USANDO AJAX

Video: ¿Que es Ajax?
- El navegador le pide a JavaScript que haga una solicitud al motor de AJAX. En otra palabras, crea una solicitud XMLHttp. Esta solicitud hace que sea mas facil obtener informacion de una direccion URL sin tener que recargar la pagina completa. Una pagina web puede actualizar solo una parte de la pagina sin interrumpir lo que el usuario esta haciendo, proceso mencionado anteriormente..
- En segundo plano, una petición HTTP es hecha al servidor web y este envía la información apropiada.
- La informacion de HTML, XML o JavaScript es enviada devuelta a AJAX para que este, posteriormente, lo envie al navegador.
En el siguiente esquema podemos ver este proceso de forma mas sencilla:

Video: ¿Que es Ajax?
Comentarios
Publicar un comentario