¿QUE ES BOOTSTRAP?
 Bootstrap es un framework CSS desarrollado inicialmente (en el año 2011) por Twitter que permite dar forma a un sitio web mediante librerías CSS que incluyen tipografías, botones, cuadros, menús y otros elementos que pueden ser utilizados en cualquier sitio web. Bootstrap bien podria ser considerado el homologo del caso entre JavaScript y JQuery debido a que en ambos casos deben descargarse las librerías y luego introducirla en la carpeta de origen del CSS, y finalmente hacer el llamado dentro del código.
Bootstrap es un framework CSS desarrollado inicialmente (en el año 2011) por Twitter que permite dar forma a un sitio web mediante librerías CSS que incluyen tipografías, botones, cuadros, menús y otros elementos que pueden ser utilizados en cualquier sitio web. Bootstrap bien podria ser considerado el homologo del caso entre JavaScript y JQuery debido a que en ambos casos deben descargarse las librerías y luego introducirla en la carpeta de origen del CSS, y finalmente hacer el llamado dentro del código.
Aunque el desarrollo del framework Bootstrap fue iniciado por Twitter, fue liberado bajo licencia MIT en el año 2011 y su desarrollo continua en un repositorio de GitHub.
Bootstrap es una excelente herramienta para crear interfaces de usuario limpias y totalmente adaptables a todo tipo de dispositivos y pantallas, sea cual sea su tamaño. Además, Bootstrap ofrece las herramientas necesarias para crear cualquier tipo de sitio web utilizando los estilos y elementos de sus librerías.

¿PORQUE USAR BOOTSTRAP?
Desde la aparición de Bootstrap 3 el framework se ha vuelto bastante más compatible con desarrollo web responsive, entre otras características se han reforzado las siguientes:
- Soporte bastante bueno (casi completo) con HTML5 y CSS3, permitiendo ser usado de forma muy flexible para desarrollo web con unos excelentes resultados.
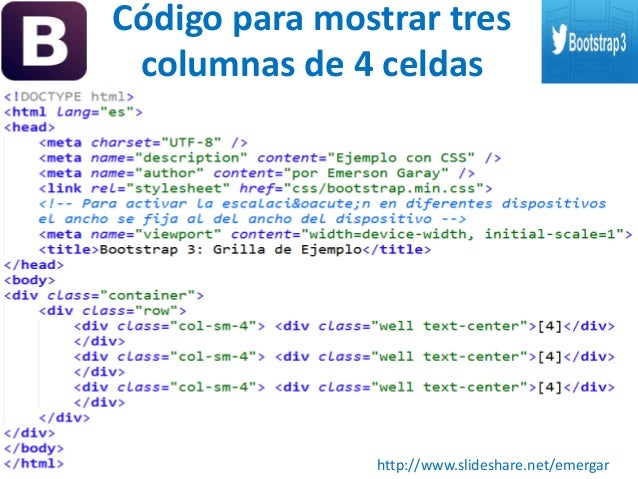
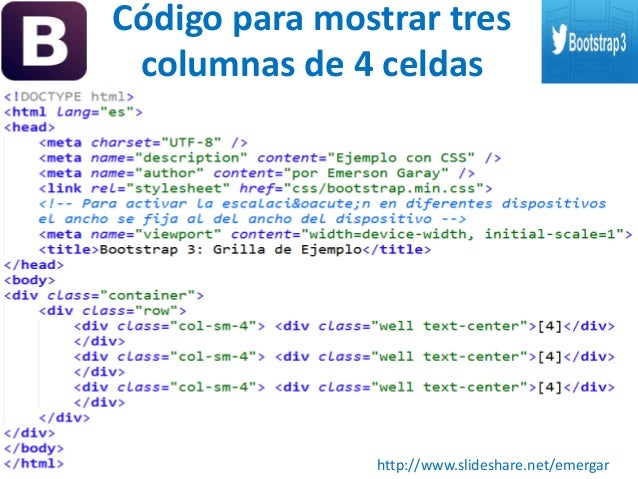
- Se ha añadido un sistema GRID que permite diseñar usando un GRID de 12 columnas donde se debe plasmar el contenido, con esto podemos desarrollar responsive de forma mucho más fácil e intuitiva.
- Boostrap 3 establece Media Queries para 4 tamaños de dispositivos diferentesvariando dependiendo del tamaño de su pantalla, estas Media Queries permiten desarrollar para dispositivos móviles y tablets de forma mucho más fácil.
- Boostrap 3 también permite insertar imágenes responsive, es decir, con solo insertar la imagen con la clase “img-responsive” las imágenes se adaptaran al tamaño.
Todas estas características hacen que Boostrap sea una excelente opción para desarrollar webs y aplicaciones web totalmente adaptables a cualquier tipo de dispositivo. Un ejemplo en codigo podria ser:

USO DE BOOTSTRAP
Para el uso e instalación de Bootstrap, es un proceso bastante parecido al de jquery, ya que ambos forman parte de las librerías de un lenguaje en especifico. Primero, el desarrollador solo debe descargar la hoja de estilo Bootstrap CSS y enlazarla en el archivo HTML. Otra opcion seria compilar el archivo CSS desde la hoja de estilo LESS o SASS descargada. Esto puede realizarse con un compilador especial.
Si el desarrollador tambien quiere usar los componentes de JavaScript, estos deben estar referenciados junto con la librería jQuery en el documento HTML.
Al igual que en el caso de jQuery, Bootstrap tambien puede conectarse por medio de CDN. La empresa NetDNA aloja de forma gratuita en su CDN una copia de los archivos CSS y JavaScript de Bootstrap. Para utilizar estos archivos, se deben modificar los enlaces que sirven de referencia hacia las bibliotecas donde se contienen estos archivos. Por ejemplo:
<!-- Versión compilada y comprimida del CSS de Bootstrap -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<!-- Tema opcional -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<!-- Versión compilada y comprimida del JavaScript de Bootstrap -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
Video: ¿Que es Bootstrap?
- Soporte bastante bueno (casi completo) con HTML5 y CSS3, permitiendo ser usado de forma muy flexible para desarrollo web con unos excelentes resultados.
- Se ha añadido un sistema GRID que permite diseñar usando un GRID de 12 columnas donde se debe plasmar el contenido, con esto podemos desarrollar responsive de forma mucho más fácil e intuitiva.
- Boostrap 3 establece Media Queries para 4 tamaños de dispositivos diferentesvariando dependiendo del tamaño de su pantalla, estas Media Queries permiten desarrollar para dispositivos móviles y tablets de forma mucho más fácil.
- Boostrap 3 también permite insertar imágenes responsive, es decir, con solo insertar la imagen con la clase “img-responsive” las imágenes se adaptaran al tamaño.

USO DE BOOTSTRAP
Para el uso e instalación de Bootstrap, es un proceso bastante parecido al de jquery, ya que ambos forman parte de las librerías de un lenguaje en especifico. Primero, el desarrollador solo debe descargar la hoja de estilo Bootstrap CSS y enlazarla en el archivo HTML. Otra opcion seria compilar el archivo CSS desde la hoja de estilo LESS o SASS descargada. Esto puede realizarse con un compilador especial.
Si el desarrollador tambien quiere usar los componentes de JavaScript, estos deben estar referenciados junto con la librería jQuery en el documento HTML.
Al igual que en el caso de jQuery, Bootstrap tambien puede conectarse por medio de CDN. La empresa NetDNA aloja de forma gratuita en su CDN una copia de los archivos CSS y JavaScript de Bootstrap. Para utilizar estos archivos, se deben modificar los enlaces que sirven de referencia hacia las bibliotecas donde se contienen estos archivos. Por ejemplo:
Si el desarrollador tambien quiere usar los componentes de JavaScript, estos deben estar referenciados junto con la librería jQuery en el documento HTML.
Al igual que en el caso de jQuery, Bootstrap tambien puede conectarse por medio de CDN. La empresa NetDNA aloja de forma gratuita en su CDN una copia de los archivos CSS y JavaScript de Bootstrap. Para utilizar estos archivos, se deben modificar los enlaces que sirven de referencia hacia las bibliotecas donde se contienen estos archivos. Por ejemplo:
<!-- Versión compilada y comprimida del CSS de Bootstrap -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<!-- Tema opcional -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<!-- Versión compilada y comprimida del JavaScript de Bootstrap -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
Video: ¿Que es Bootstrap?
Comentarios
Publicar un comentario