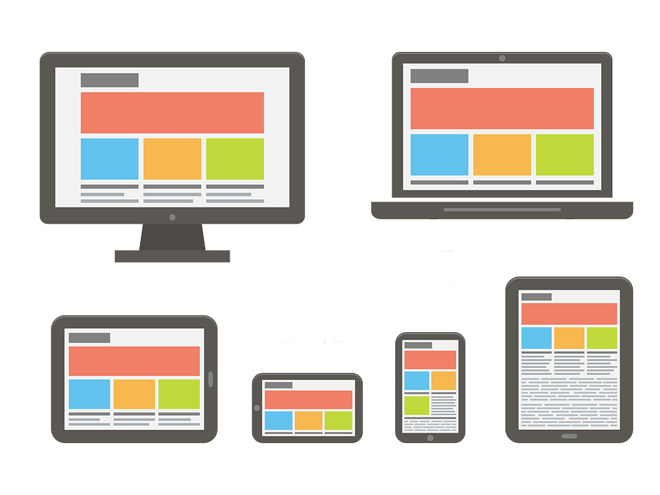
¿QUE ES RESPONSIVE DESIGN?

Responsive Web Design es la técnica que nos permite crear sitios adaptables a las condiciones del ordenador o dispositivo desde donde se van a acceder, sobre todo en lo que tiene relación con la pantalla del sistema donde se están visualizando. Aunque el término es suficientemente general como para poder referirse a una adaptabilidad en torno a cualquier condición. En este artículo vamos a intentar aclarar el término para que los lectores sepan bien a qué nos referimos.

Antes de pensar en la web, podemos entender el término "responsive" en general. Es la característica de un sistema que tiene respuesta hacia el medio que le rodea. No es algo específico de la web, sino que lo encontramos en el día a día. Por ejemplo, una luz que se enciende cuando alguna persona pasa al lado, una puerta que se abre cuando nos situamos cerca para entrar o un semáforo que se pone en rojo cuando pasa un coche a velocidad mayor de la permitida. Todo ello son sistemas "responsive", que tienen una respuesta conforme al medio o las condiciones donde se encuentran.

TECNOLOGÍA PARA LAS NECESIDADES DE ADAPTABILIDAD
Tenemos que pensar en las condiciones actuales de la Web. Antes existían solo ordenadores donde se consumían los contenidos y sin embargo hoy podemos consultar Internet en cualquier tipo de dispositivo. Móviles, tablets, televisores, libros electrónicos, relojes e incluso neveras permiten acceder a la Web y sus servicios. Son múltiples medios con distintas características y los diseñadores web deben preocuparse porque los sitios se vean bien en cualquiera de ellos.
Aparentemente, el trabajo de adaptar una web no es tan complicado, pero hace falta tecnología que nos permita realizarlo. En la segunda y tercera generación de sitios y antes de la implantación de las CSS3, teníamos pocas herramientas para conseguir la deseada adaptabilidad. Existían los diseños fluidos y en DesarrolloWeb.com ya hablábamos de ellos en 2001, que en contraposición de los sistemas rígidos permitían tener layouts capaces de utilizar todo el ancho de la pantalla. Era lo más parecido a un sitio responsive de hoy.
Las páginas fluidas se construían con contenedores que tenían la anchura de la ventana donde estaban visualizándose. Sin embargo, estaban pensados para que una web se viese bien en pantallas de 800, 1024 o 1280 píxeles de ancho. No estaban ingenidados con las características de los móviles en la cabeza. Hacer que una tabla (en aquel momento aún se llevaba la maquetación con tablas y se estaba comenzando a ver la maquetación con CSS) o un elemento DIV tenga la anchura de la pantalla es muy sencillo, pues requiere solo un atributo de estilo, sin embargo, conseguir que tu diseño se vea bonito en cualquier dimensión ya no es tan fácil.

ALGUNOS CONSEJOS...
A la hora de programar una pagina con el objetivo de que tenga un Responsive Design, se debe incluir el siguiente codigo:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Esto generara una configuración para la parte visual de tu pagina web, que explícitamente le da la instrucción al navegador de como debe controlar las dimensiones y escala de la pagina que se mostrará en base al contenido de esta (texto, imágenes, vídeos, etc.).


Otro consejo que puede serte util a la hora de trabajar con Responsive Design en el caso de las imagenes el siguiente. Si usando CSS la propiedad llamada "width" esta configurada al 100%, la imagen podrá ser "responsive" y su escala podrá modificarse a tu conveniencia. La linea de código seria mas o menos así:
Pero aun con lo anterior, lo mas recomendable es que configures la imagen utilizando la propiedad "max-width" para la imagen. Usando esta propiedad, si esta configurada al 100%, la imagen podrá cambiar su escala hacia abajo, pero nunca sera una escala mayor que su valor original, lo que nos permitirá mantener la calidad de la imagen.


Aquí podemos ver una comparación, entre lo que pasa cuando se utiliza la etiqueta "meta" a la derecha, y cuando no se usa en el lado izquierdo.
Otro consejo que puede serte util a la hora de trabajar con Responsive Design en el caso de las imagenes el siguiente. Si usando CSS la propiedad llamada "width" esta configurada al 100%, la imagen podrá ser "responsive" y su escala podrá modificarse a tu conveniencia. La linea de código seria mas o menos así:
<img src="img_girl.jpg" style="width:100%;">
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
Video: ¿Que es Responsive Design?
Comentarios
Publicar un comentario